For a long time I hated markdown.
Now I love it.
What do you think?
Mixed feelings on Markdown. I like that it is available everywhere and pretty simple. I don’t like that you don’t always know which flavor a given piece of software is using.
For Lemmy comments and basic documents, it serves the use case great. But lots is left to be desired when making more complex docs. I have a problem with making everything a heading.
Regardless, I will always prefer it over Word / OpenOffice formats or LaTeX. I still have to look into Org mode.
It’s fine until you want to do something slightly more advanced and then you slowly come to realize why HTML is the way it is

(Just to be clear I’m referring to different markdown “flavours”)
??? I think your comment might have gotten edited by hexbear.
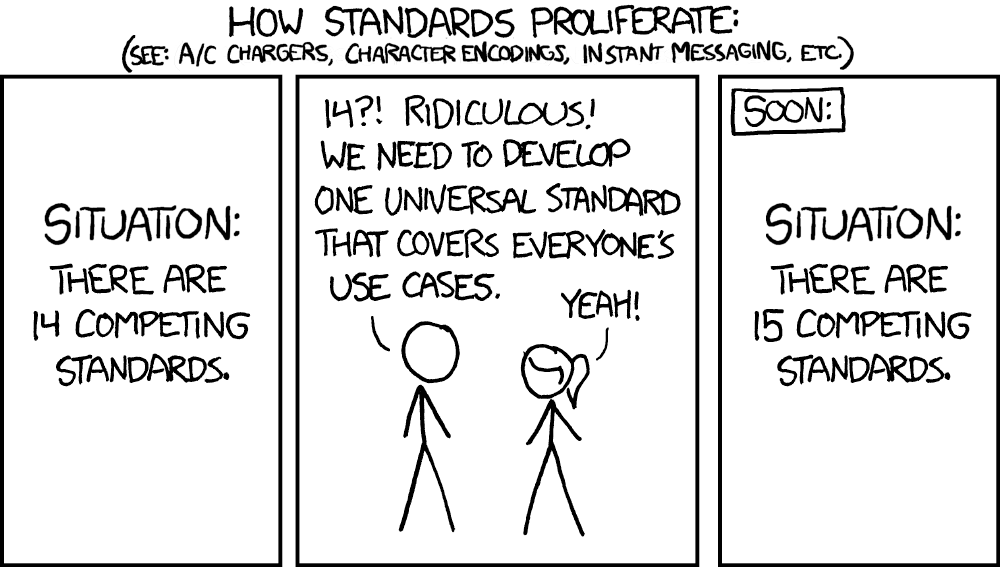
Oh I see now, opened the post on the hexbear website and it says “*removed externally hosted image*”. On lemmy.ml it still shows the image though, so the removal is probably dynamic and doesn’t touch the post in the DB.
It’s an embed of XKCD 927: https://imgs.xkcd.com/comics/standards_2x.png
Not sure what you are referring to, the post hasn’t been edited.
I think overall it’s fine but I have two problems with it:
- the syntax for adding a simple line break feels reallt silly. It involves adding two spaces at the end of a line
- i still don’t know how to do paragraph breaks inside elements of lists. Tbf I don’t know if this is supported within html but there have been many times I have wanted to do this.
Personally I prefer org-mode syntax.
According to the creator of pandoc, because of its syntax there are some problems when creating parsers for markdown. He created a new markup language called djot which from my what I could understand is a bit stricter about syntax: https://github.com/jgm/djot
As a rube who loves shiny new things I have always wanted to try out djot but am yet to find good support for it.
in html you can put
<p>or</ br>inside<li>. in markdown you can do it on most places but you have to play around with line breaks and leading spaces. Here this works:- qqqq aaaa - zzzz-
qqqq
aaaa
-
zzzz
hmm interesting never saw that one.
reading through djot/doc/quickstart-for-markdown-users.md, I see one big issue to implementing somewhere like lemmy right at the top. Needing so many blank lines is annoying in a small textbox/display; you can see less of what you are writing. Sometimes it’s convenient to smush stuff together a bit.
Thanks a lot
-
I would like an open-source WYSIWYG markdown editor that isn’t based on electron, please
Very cool, thx :)
You are welcome. Forgot to say, for proper WYSIWYG you have to click the HTML-Tag button in the lower right corner.
it isn’t wysiwyg, it’s live preview in a split window.
live preview
So… you see what you get?
No because you compose in one window and you see it in another. WYSIWYG means there is just one window and it correctly displays however the end result will be. Like using Word. It just isn’t the same thing.
Split window + live preview is presumably much easier to program and requires less resources. It is perfectly serviceable in some situations. But for working with complicated documents: tables, images, nested lists, long URLs etc, a WYSIWYG editor is the best choice.
I’m not sure if it’s impossible to create a proper WYSIWYG editor without electron or just nobody has bothered.
WYSIWYG means there is just one window and it correctly displays however the end result will be. Like using Word.
The only thing WYSIWYG means is “what you see is what you get”. If you have a live preview you see what you get. *shrug*
Anyway, I’m pretty sure I have seen an editor that does it in a single pane, but couldn’t recall the name of it right now for the life of me. Also not sure if it used Electron…
Split window + live preview is presumably much easier to program
Yes, obviously. It’s actually so simple that I once built this myself in a few hours, with a bit of Qt and a call to pandoc. You can skip building, saving, and updating an abstract syntax tree, as well as expanding the nodes the cursor is in to the markdown source, which is a whole lot of complexity.
I’m not sure if it’s impossible to create a proper WYSIWYG editor without electron or just nobody has bothered.
Of course it’s possible. But by now there are like hundreds of markdown editors around, so the problem will be finding the one that meets your specifications between the avalanche of those which don’t.
https://en.wikipedia.org/wiki/WYSIWYG
In computing, WYSIWYG (/ˈwɪziwɪɡ/ WIZ-ee-wig), an acronym for What You See Is What You Get,[1] refers to software which allows content to be edited in a form that resembles its appearance when printed or displayed as a finished product,[2] such as a printed document, web page, or slide presentation. … In general, WYSIWYG implies the ability to directly manipulate the layout of a document without having to type or remember names of layout commands.[4]
History
Before the adoption of WYSIWYG techniques, … Users were required to enter special non-printing control codes (now referred to as markup code tags) to indicate that some text should be in boldface, italics, or a different typeface or size.
It doesn’t seem to exist. I think the best way would be to make a very robust syntax highlighting but you’d have to go beyond what they can already do for change in text size, hiding elements, adding links, etc.
For format transportability and readability I love it. It has its limitations but I’m not designing posters over here.
I’ve been using Logseq recently and it’s really made me love Markdown more. The simplicity of being able to scrape a site using external tools into markdown and getting a knowledge network db out of it is sweet.
For fun the other day I wrote a powershell command that scraped the Marxists.org encyclopedia and pulled all its sub pages, and ripped each term on the page into its own md file. Could have been cool but it was like 3000 files and Logseq choked on it lol.
There’s probably a better way to do that, maybe a list of terms per alphabetical letter or something as an MD file. Either way, I just like that I can scrape content into an easily readable format and get like a wiki out of it for my own personal use.
the Marxism.org encyclopedia
is that the correct website? do you maybe mean marxists not marxism?
I meant this: https://www.marxists.org/encyclopedia/ my bad!
that’s what I thought. but maybe you wanted an encycolopedia of every marxist email list that existed in the year 2000.
what was logsec’s role in the scraping? was the script itself in logsec or was it converting to md?
Powershell did all the scraping using a module called PSParseHTML. I did my own markdown conversion logic of the paragraph elements. It dumped each term into a directory as a md file formatted for logseq.
Logseq was going to be a means of graphing the relationships between the terms based on where they are mentioned. I never got to that point because the volume of pages were to much for logseq and it would hard lock on loading the directory.
volume of pages were to much for logseq and it would hard lock on loading the directory.
maybe you could break them up in chunks some how.
OK sorry if I am telling you something you already know, but the classic tool to use to scrape a website is
wget. Starting from one URL it can find all linked URLs and download them, or not, based on configuration. I have always found it pretty much accessible it was one of the earliest cli tools I used. You can learn a little bit or a lot. I think for this task you could learn a little. So that would get you a perfect local mirror or the site.GNU has the comprehensive docs of course https://www.gnu.org/software/wget/. But starting with some random tutorial might be better choice.
To get it to markdown you’ll have to add another step, perhaps turndown or pandoc.
Other projects to check out is httrack and tangentially archivebox.
Its all good. I’ve heard of wget and used it in the past. I use PowerShell at work so I’m more accustomed to using it and it’s an object oriented programing language which I have a good understanding of.
The module is masked on angular and so I could do element queries for the dom nodes I wanted and created some logic to move to the next paragraph under a given header until I reached the next header. Each header + paragraphs were collected then written to the HDD as markdown files.
But thanks for the tool suggestion, its good to know of alternatives.





