- 25 Posts
- 23 Comments
oh, that’s wonderful! thanks for the translation!

 1·1 year ago
1·1 year agoaccessible version (not an exact transcription):
Kirby, Bandee, and Elfilin are making their way through the Wondaria theme park.
Elfilin, confused: A water pipe?
Kirby thinks for a moment before coming up with an idea.
He puts his mouth on the water pipe, and fills up with water like a balloon.
He then waddles over to a nearby patch of mud, and sprays it all away.
Elfilin, happy: Neat idea, Kirby!
Kirby happily hums a “Thank you!”
The three of them move forward, with Kirby washing away more mud (and enemies, too). They hop up a newly cleaned (courtesy of Kirby) set of stairs.
As Kirby blasts away more enemies, Bandee sees some flowers that aren’t doing too well.
Bandee: Looks like those flowers up ahead could use some water, too!
Kirby obliges. The flowers, once dull and wilted, now stand tall and vibrant.
Bandee, happy: Nice job!
Kirby happily hums a “Poyo!”
Kirby tries to climb up a ladder to the next area. Unfortunately, he’s too large and heavy to do so.
He then tries – and (of course) fails – to jump up there without the ladder.
This makes him sad for a moment, but then he starts thinking…
…And he turns to face Bandee with a mischievious smile.
Bandee, worried, thinking: Uh-oh. What’s he planning to do–
Bandee yelps as Kirby blasts him in the face with a stream of water.
Bandee, playfully upset: Kirby!
Kirby’s still wearing that mischievious smile.
Bandee screams as he barely dodges another stream of water from Kirby.
Kirby starts spinning around in an attempt to hit Bandee, who lets out another scream – much more playfully this time – as he runs in a circle around Kirby.
Elfilin, a safe distance above all the action, watches the two with great amusement.
A few seconds pass. Kirby starts to run low on water… but as he loses water, he also gains speed!
Bandee, scared, thinking: Oh no! He’s getting faster!
Bandee, determined, thinking: …That just means I gotta get faster, too!
Bandee picks up the pace.
A few more seconds pass. Kirby still hasn’t scored a second hit on Bandee.
Kirby, a bit tuckered out, pauses for a moment to catch his breath.
Bandee doesn’t notice! He continues to run around Kirby…
…who, seizing the opportunity, blasts out all of his remaining water right as Bandee runs past him again!
Bandee yelps again as all the water hits him.
Kirby, happy: Poyo!
Kirby, smiling: …I’m all outta water!
Elfilin, happy: That looked like fun!
Kirby, pleased: Yeah, it was!
Bandee, happy: Well, it was really fun, but…
Bandee, relieved: I’m just glad it’s over now!
Elfilin looks at the two of them with a happy expression…
…but then he notices something.
Elfilin, happy: …Hey, Kirby!
Elfilin, winking: I see another water pipe up ahead!
Bandee, playfully upset: Elfilin!
The end.

 2·1 year ago
2·1 year agohttps://en.wikipedia.org/wiki/Baphomet
Baphomet is a deity allegedly worshipped by the Knights Templar that subsequently became incorporated into various occult and Western esoteric traditions. The name Baphomet appeared in trial transcripts for the Inquisition of the Knights Templar starting in 1307. It first came into popular English usage in the 19th century during debate and speculation on the reasons for the suppression of the Templar order. Baphomet is a symbol of balance in various occult and mystical traditions, the origin of which some occultists have attempted to link with the Gnostics and Templars, although occasionally purported to be a deity or a demon. Since 1856 the name Baphomet has been associated with the “Sabbatic Goat” image drawn by Éliphas Lévi, composed of binary elements representing the “symbolization of the equilibrium of opposites”: half-human and half-animal, male and female, good and evil, etc. Lévi’s intention was to symbolize his concept of balance, with Baphomet representing the goal of perfect social order.
…huh
ralsei is the one trying to maintain the balance of light and dark, i suppose
*google translates the title*
…yeah

 2·1 year ago
2·1 year agoah, that little detail! what’s even more intriguing is that it’s only the first two bars of the theme

 2·1 year ago
2·1 year agoit’s not an easy question for me!
i’ll highlight two from undertale: first, it’s pretty cool how waterfall is kind of a “leitmotif bridge” between ruins and another medium / core. too bad snowy isn’t connected in the same way
more notably: the way don’t give up uses the variation of the ruins leitmotif from an ending / undyne’s neutral death theme is pretty amazing. with pretty much the exact same melody and rhythm, it manages to go from depressing and emotional to inspiring… and emotional.
for deltarune, i’ll highlight two from chapter 1 and one from chapter 2. i like how field of hopes and dreams, as the very first “proper” area theme, heavily emphasizes the don’t forget leitmotif, using it in a cheerful, upbeat way.
as for one of the very last songs in chapter one, the way chaos king just blasts you with the legend section C in a refreshing burst of determination and hope that contrasts nicely with the rest of the theme… yeah even in chapter 1, despite lacking the various improvements of chapter 2, toby fox absolutely nailed it with everything music-wise.
and as for chapter 2, the way berdly’s theme is incorporated into attack of the killer queen is both surprisingly subtle (especially since it actually takes up more of the song than queen’s own leitmotif(!)) and, just, pleasant to listen to. in particular, i love the way they changed around the rhythm for section B of berdly’s theme.

 2·1 year ago
2·1 year agoin my opinion:
titles that are just awesome: Two Planets Approach the Roche Limit, The Star Conquering Traveler, The Raging Lion Roars, The World to Win, Faded Dream of a Psychomeddler, Settling a Score ~ Atone for One’s Misdeeds!, Supreme Ruler’s Coronation - OVERLORD, A Full-Speed Farewell from the New World, probably a whole bunch more but i’m gonna end there
titles that inherit their awesomeness from something else: The Wastes Where Life Began, “Mistilteinn, Tree Crown without a Ruler”
titles that are nice in some other way: From Those Who Departed for Space, I’m a Hungry Pink Puffball!, Soaring Determination: No Night is Eternal
titles that i pay more attention to than the song they come from: Please Don’t Inhale the Cinema Patrons
a nice title for a not-so-pleasant song: Eternal Echo of the Thrilling Tour-our-our
unofficial titles that i prefer over the official ones: Moonstruck Blossom [official: Fatal Blooms in Moonlight], Looming Darkness [Another Dimension], Fly! Kirby of the Stars [Fly, Kirby!], Swole Dedede Scuffle [Macho of Dedede]
unofficial title where although the official one is cooler, i’m way more used to the unofficial one: Under My Control [Welcome Your New Overlord]

 2·1 year ago
2·1 year agohappy birthday, and thanks for the poyo boyo!

 1·1 year ago
1·1 year agoman, that transition segment in finale where asriel’s leitmotif plays…

 1·1 year ago
1·1 year agoi’m gonna use this thread as a place to post status updates on the project
i got kirby, bandee, and elfilin’s neutral sprites done yesterday, as well as all of the coding until i realized i should probably do some stuff to make line wrapping and text overflow less painful to deal with. today i’ll be working on that, as well as the rest of the dialogue portraits. will hopefully be less of a pain now that i have base images to build off of.
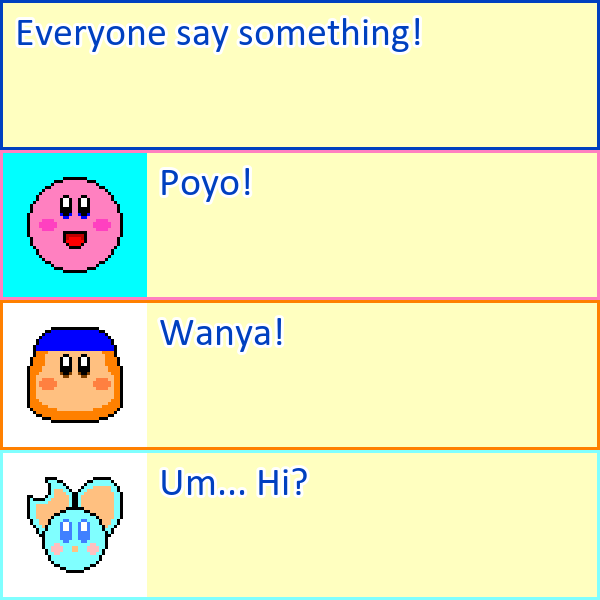
here’s a silly demo i made yesterday

transcription:
Everyone say something!
[kirby open smile]: Poyo!
[bandee neutral]: Wanya!
[elfilin neutral]: Um… Hi?

 1·1 year ago
1·1 year agoone kirby post at a time! let’s all make this community a thriving one!
…though it would be easier to do that if the servers didn’t have problems every now and then. tried to post this from lemm.ee, it didn’t federate here. ah well, new platform, occasional problems are expected and all that

 2·1 year ago
2·1 year agothis is a poyo
now there is another one
there are two of them
there are two ______

 1·1 year ago
1·1 year agooriginal svg source code:
<!-- elfilem (more polished version) created by NumericBiconditional based on the lemmy logo and elfilin from kirby main sources: lemmy logo: https://upload.wikimedia.org/wikipedia/commons/e/ea/Lemmy_Logo.svg elfilin (krtdldx mask): https://wikirby.com/wiki/File:KRtDLD_Elfilin_Mask_artwork.png i learned how to write svg code specifically for this don't expect it to be idiomatic svg code --> <!-- we'll be working with a 1024x1024 canvas, just like the original image i got from wikipedia to make life slightly easier on me, i decided to make (0, 0) the center of the canvas and have up be the positive direction we have (-512, -512) as the bottom left corner and (512, 512) as the top right corner i tried to make shapes match up with the original image, to some extent. you can't see it in the final version of the code, but i was originally making this in a modified version of the original file. i would overlay the original image on top of my version with 50% opacity whenever i wanted to compare the two images to check accuracy. --> <!-- to use a gray background instead of a transparent one, add `style="background-color: #808080;"` to the svg tag or alternatively just edit the image in your favourite image editing program --> <svg version="1.1" width="1024" height="1024" xmlns="http://www.w3.org/2000/svg"> <g transform="translate(512 512) scale(1 -1)"> <defs> <!-- there's this weird double outline thing going on, and i dealt with that by drawing everything multiple times with outlines of different colours and thickness. --> <g id="ears"> <!-- elfilem's ears - the cyan rim is also implemented as an outline --> <!-- notched ear (his right, our left) i decided to implement this in truly one of the ways of all time. start with a circle of radius 5 centered at the origin. from (0, -5) to (-3, 4) and from (3, 4) to (0, -5), use the arc of the circle. but from (-3, 4) to (3, 4), flip the arc of the circle upside down to create the ear notch. and then scale, translate, and rotate the circle into an ear. oh yeah and i intentionally chose a circle of radius 5 so that i could work with 3-4-5 right triangles and avoid headaches with the coordinate system --> <path d=" M 0 -5 A 5 5 0 0 0 -3 4 A 5 5 0 0 1 3 4 A 5 5 0 0 0 0 -5 " fill="#ffc080" vector-effect="non-scaling-stroke" transform="rotate(60 -320 136) translate(-320 136) scale(17.6 21.6)"/> <!-- normal ear (his left, our right) similar to the notched ear case but we can simply use the circle of radius 5 without doing any flippy business --> <circle cx="0" cy="0" r="5" fill="#ffc080" vector-effect="non-scaling-stroke" transform="rotate(-60 320 136) translate(320 136) scale(17.6 21.6)"/> </g> <g id="main"> <!-- the rest of elfilem --> <!-- head modelled as two semicircles, the top one slightly more "flat" than the bottom one to approximate the shape of the original lemmy head --> <path d=" M -288 0 A 288 216 0 0 0 288 0 M -288 0 A 288 280 0 0 1 288 0 " fill="#80ffff"/> <!-- eyes moved way up from the original image, and also stretched out into ovals. i think it still preserves the "lemminess" of the original image, though tried experimenting with a gradient effect for the white part, but ultimately that didn't work out --> <!-- eyes - outer blue part --> <ellipse cx="-112" cy="0" rx="32" ry="64" fill="#4080ff" stroke="#0040c0" stroke-width="16"/> <ellipse cx="112" cy="0" rx="32" ry="64" fill="#4080ff" stroke="#0040c0" stroke-width="16"/> <!-- eyes - inner white part --> <ellipse cx="-112" cy="24" rx="16" ry="32" fill="#ffffff" stroke="transparent"/> <ellipse cx="112" cy="24" rx="16" ry="32" fill="#ffffff" stroke="transparent"/> <!-- cheek blushes ~~(the most important part of a chimchila)~~ --> <circle cx="-176" cy="-128" r="32" fill="#ffc0c0" stroke="transparent"/> <circle cx="176" cy="-128" r="32" fill="#ffc0c0" stroke="transparent"/> <!-- nose --> <ellipse cx="0" cy="-248" rx="72" ry="72" fill="#ff8040"/> <!-- whiskers --> <g stroke-linecap="round"> <line x1="-240" y1="-160" x2="-336" y2="-200"/> <line x1="-176" y1="-232" x2="-224" y2="-304"/> <line x1="176" y1="-232" x2="224" y2="-304"/> <line x1="240" y1="-160" x2="336" y2="-200"/> </g> </g> </defs> <!-- putting it all together there's a specific order to do everything in it's a bit of a weird order because of what needs to be in front and what needs to be behind other stuff --> <use href="#ears" stroke="#ffffff" stroke-width="105"/> <!-- ears with white outline --> <use href="#main" stroke="#ffffff" stroke-width="56"/> <!-- everything else with white outline --> <use href="#ears" stroke="#000000" stroke-width="77"/> <!-- ears with black outline --> <use href="#ears" stroke="#80ffff" stroke-width="21"/> <!-- ear rims (cyan outline) --> <use href="#main" stroke="#000000" stroke-width="28"/> <!-- everything else with black outline --> </g> </svg>
egg
…sad egg?
is that a tear i see? :(
got it! :) i’m excited to work on it! hoping i’ll be able to put in some other enhancements beyond just small technical adjustments
thanks!
you have my permission if you want to use it as the c/kirby icon! though in that case, i would like to create a more polished version (as in, making sure everything is actually symmetrical and stuff). should take no longer than 3 days. feel free to use the current version and/or a more polished version for any c/kirby thing you want!

 2·1 year ago
2·1 year agoow! at least it wasn’t space ranger

 3·1 year ago
3·1 year agoi would certainly like to participate in that kind of stuff (assuming i have something valuable to contribute in a given discussion)! maybe you could trial it for a few days and see how things go?

 2·1 year ago
2·1 year agohello! not planning to visit here particularly often (i’m much more active on !kirby@lemmy.world), but i figure i’ll check back here from time to time. here and also !deltarune@lemmy.fmhy.ml.
i would like to participate in discussion questions whenever i can, though, so: narrator chara is a classic! has some interesting evidence, but more importantly i think it a. makes chara’s character more interesting and b. makes the narration another “meta-infused” element of the game, in line with other stuff such as the save system.
i’m sure there are various other theories that i’m a big fan of, but this is the only one that comes to mind right now so yeah




reminded me of this:

[image: kirby anime japanese opening 2, similar warp star pose. english subtitles: “Let’s go, Kirby!”. taken from here]
fly! our good boy