

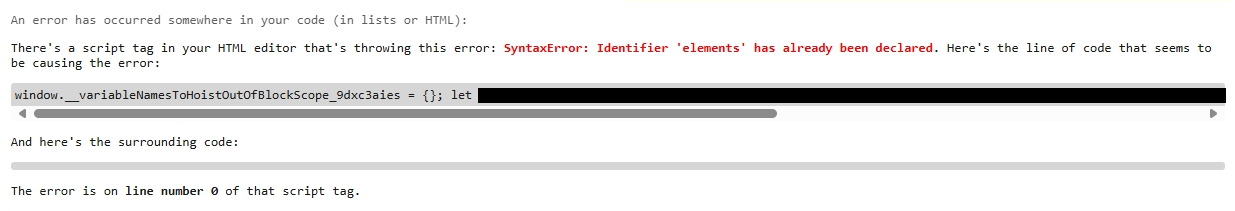
That error description on the second screenshot is something that I haven’t caught before, I’ve just got one already, but a bit different. I initially thought it was a custom error from the generator, but turned out it was a new type of error from the Perchance engine.








This is likely an error with the
text-to-image-plugininterfering with some t2i-framework stuff or similar since it’s trying to create the gallery iframe inside the generator, as I was getting the exact same error from the text2image-generator. This error normally doesn’t happen, because the plugin is always set to access that variable (which points to aspanelement) under a timeout (which is right after the element was created). I don’t know exactly what causes this, so I’m going to ping @perchance@lemmy.world so they can address this issue in the meantime.